다양한 웹 페이지를 보다보면 작은 버튼을 누르면 가로로 이미지가 넘어가는 요소들이 있는데
꼭 필요한 기능인것 같아 만들어 보았다.

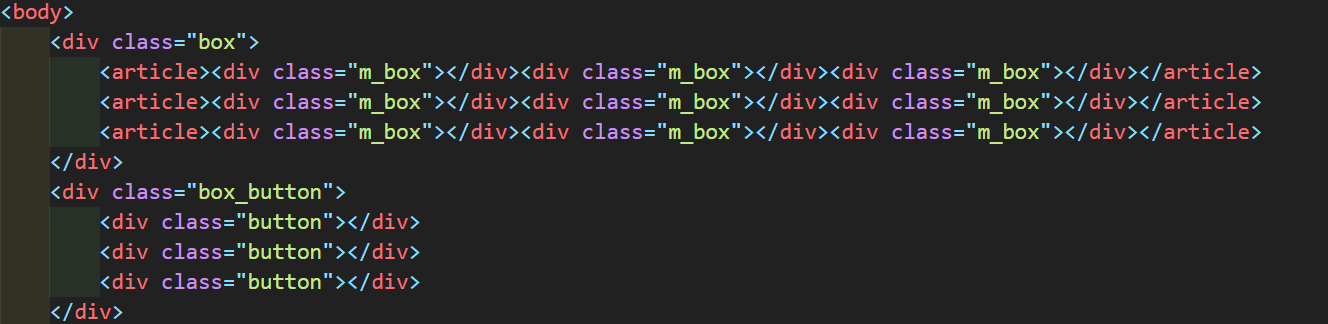
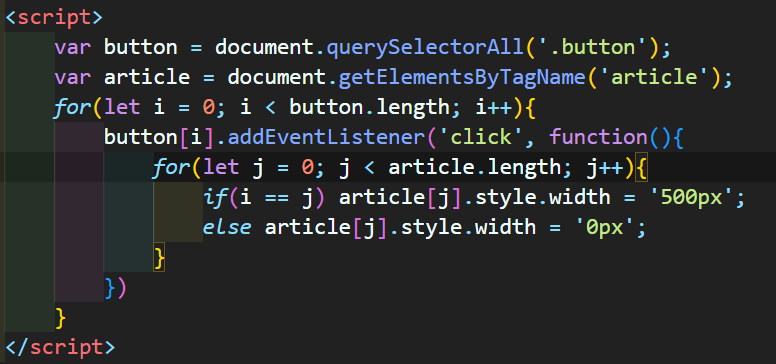
간단하게 3개의 요소안에 요소 3개를 넣어 이미지처럼 해 놓았다.

for문을 사용하여 해당 버튼에 맞는 요소의 width를 500px로 만들고 나머지 요소의 width를 0px로 만들었다.



'웹(Web) > 학습(Study)' 카테고리의 다른 글
| 창크기가 변해도 박스 비율 유지하기 (0) | 2024.01.01 |
|---|---|
| 지정한 컨텐츠가 등장하면 이벤트 실행하기 (0) | 2023.12.31 |
| 버튼을 누르면 컨텐츠 위치로 이동 구현(가로, 세로) (0) | 2023.12.28 |
| 가로스크롤 구현 (1) | 2023.12.27 |
| 유튜브 벤치마킹 반응형으로 만들어 보기 (0) | 2023.10.19 |

