
1. 값 을 받으면 객체 생성
2. check버튼, delete버튼 눌렀을 시 이벤트 발생
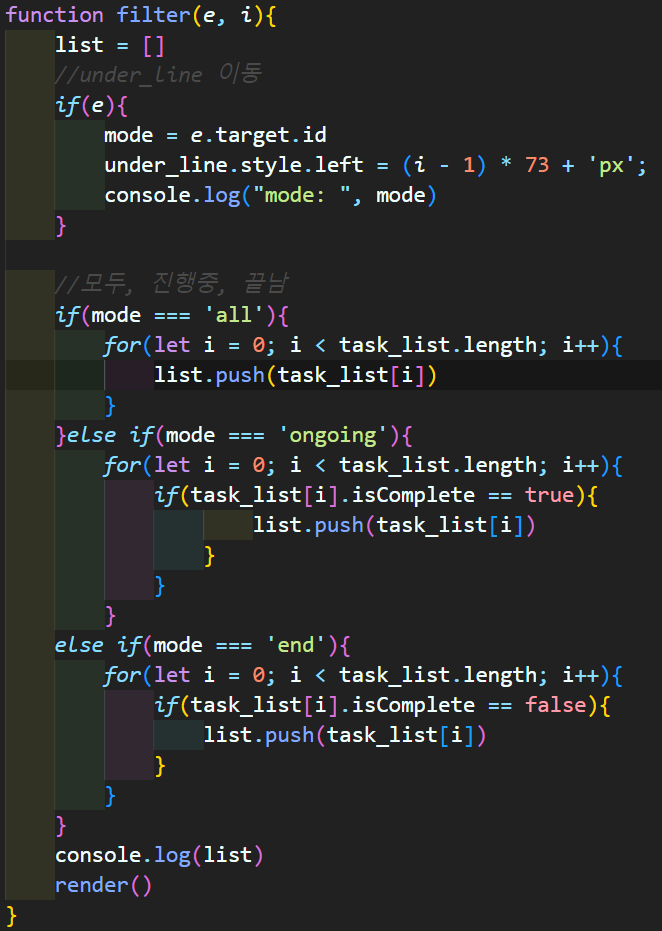
3. 각 태그에 맞게 list에 넣기
4. list에 넣은 값 출력
1.값 을 받으면 객체 생성

2.check버튼, delete버튼 눌렀을 시 이벤트 발생

3.각 태그에 맞게 list에 넣기

4. list에 넣은 값 출력

이 프로젝트를 하며 배운 점
1. keypress
2. 백티(``)와 백티 안의 값을 동적으로 바꿀 수 있다
3. 객체의 사용성
'웹(Web) > 프로젝트' 카테고리의 다른 글
| Up & Down (0) | 2024.04.03 |
|---|---|
| Scroll 이벤트 위주의 사이트 만들어 보기 (0) | 2024.02.27 |

